
Und (Inter-)Action, bitte!
Eine Auswahl meiner Projekte für interaktive Anwendungen. Einige davon waren Teil von umfassenderen Projekten, andere stehen für sich alleine.


Und (Inter-)Action, bitte!
Eine Auswahl meiner Projekte für interaktive Anwendungen. Einige davon waren Teil von umfassenderen Projekten, andere stehen für sich alleine.



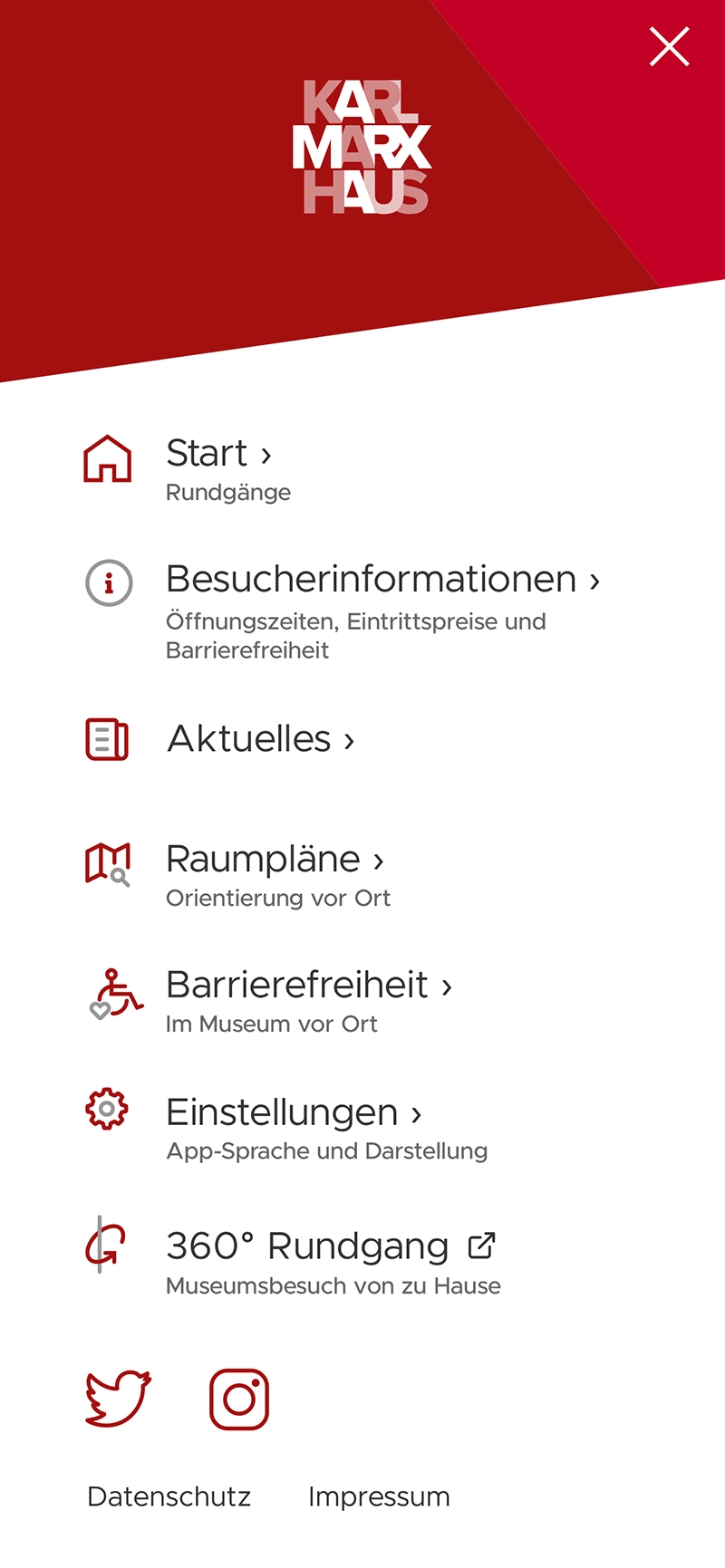
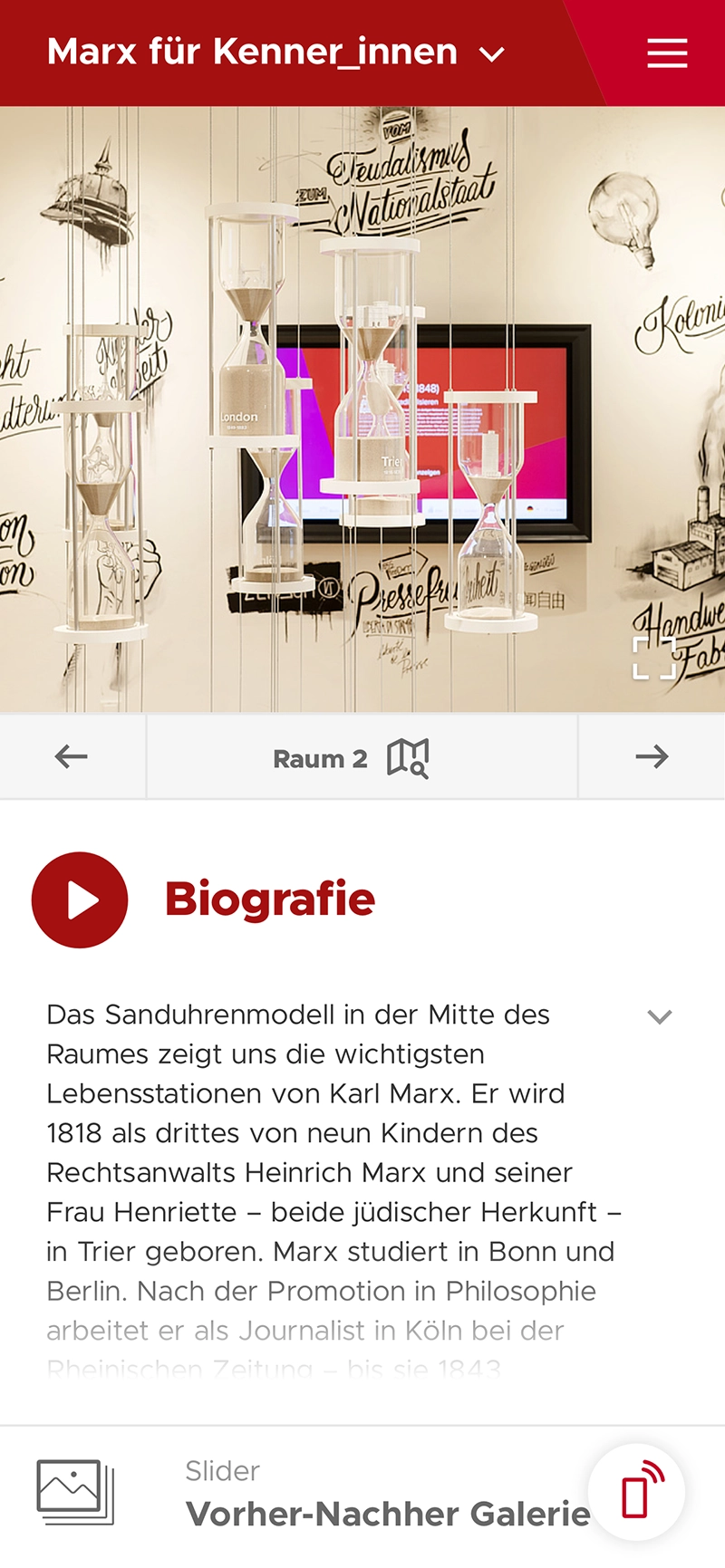
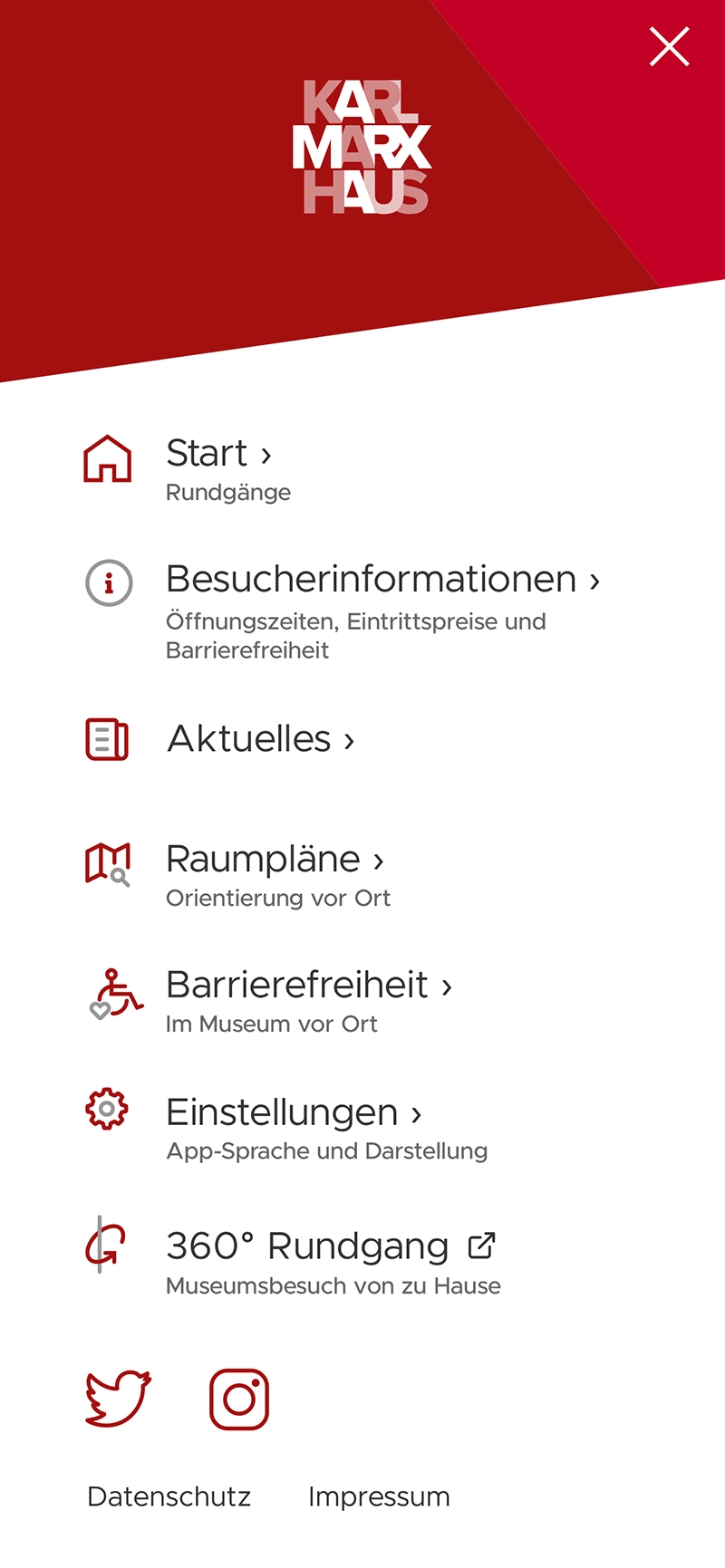
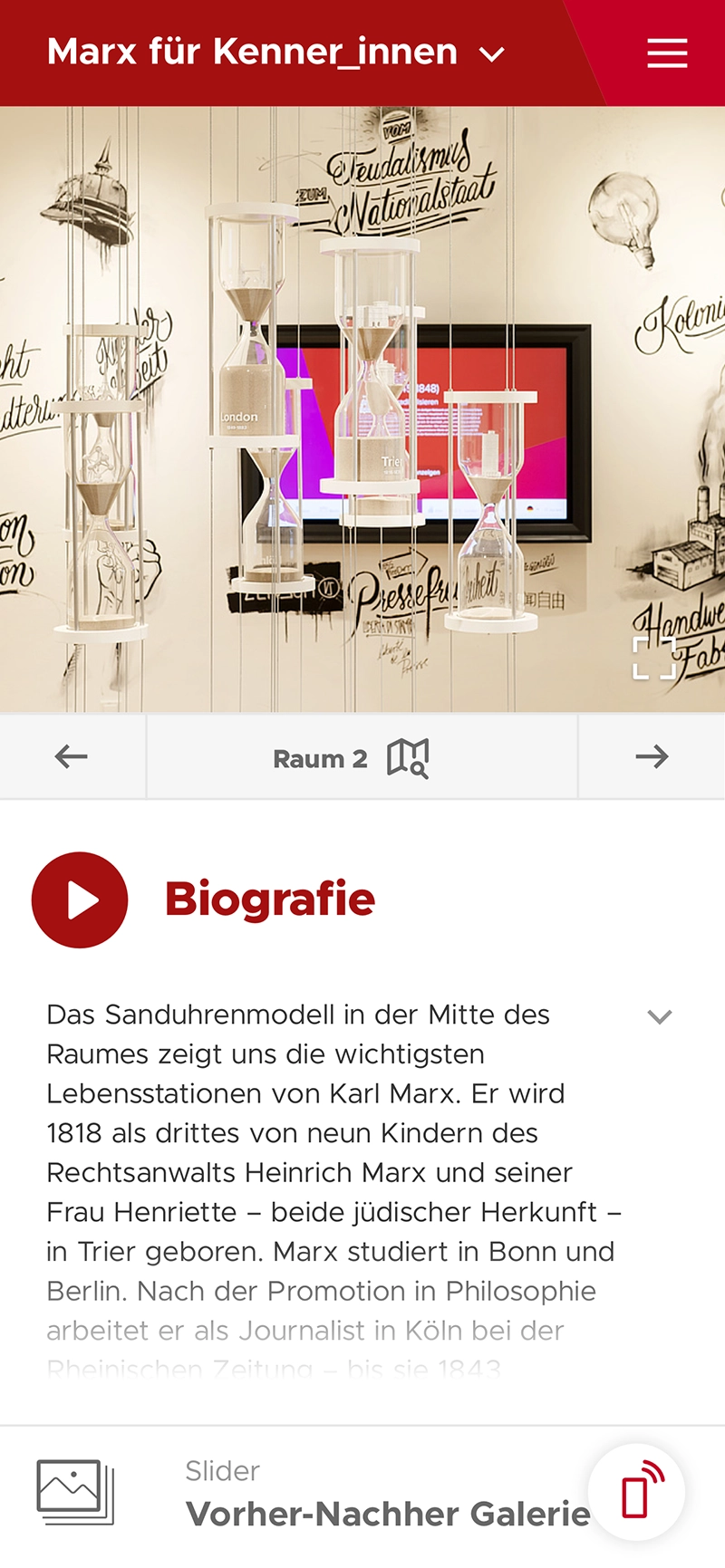
Museumsapp des Karl-Marx-Haus, Trier
Im Rahmen unterschiedlicher Gestaltungsaufgaben habe ich auch das UI/UX-Design der Museumsapp für das Museum im Geburtshaus von Karl Marx übernommen.
Museumsapp des Karl-Marx-Haus, Trier
Im Rahmen unterschiedlicher Gestaltungsaufgaben habe ich auch das UI/UX-Design der Museumsapp für das Museum im Geburtshaus von Karl Marx übernommen.




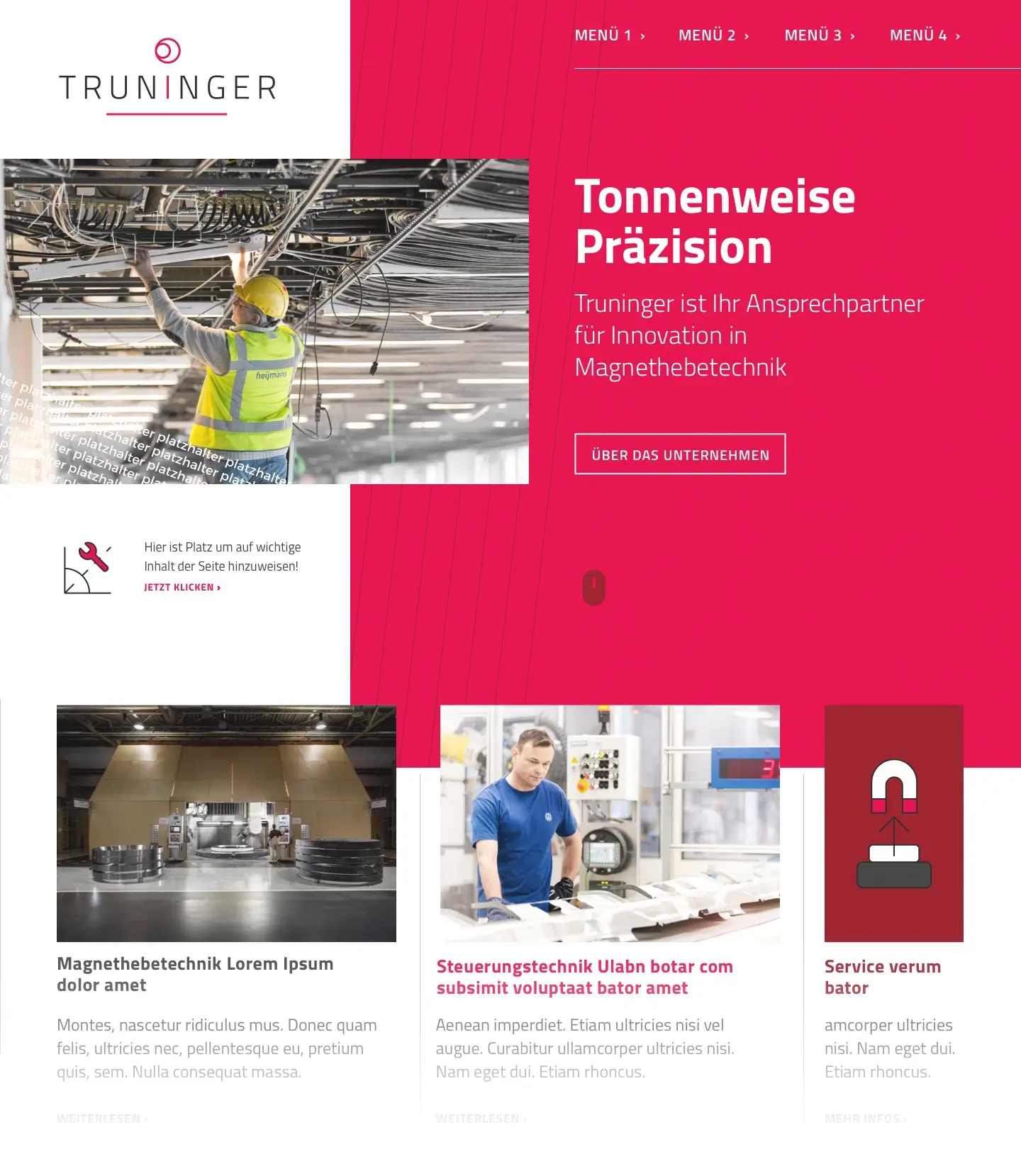
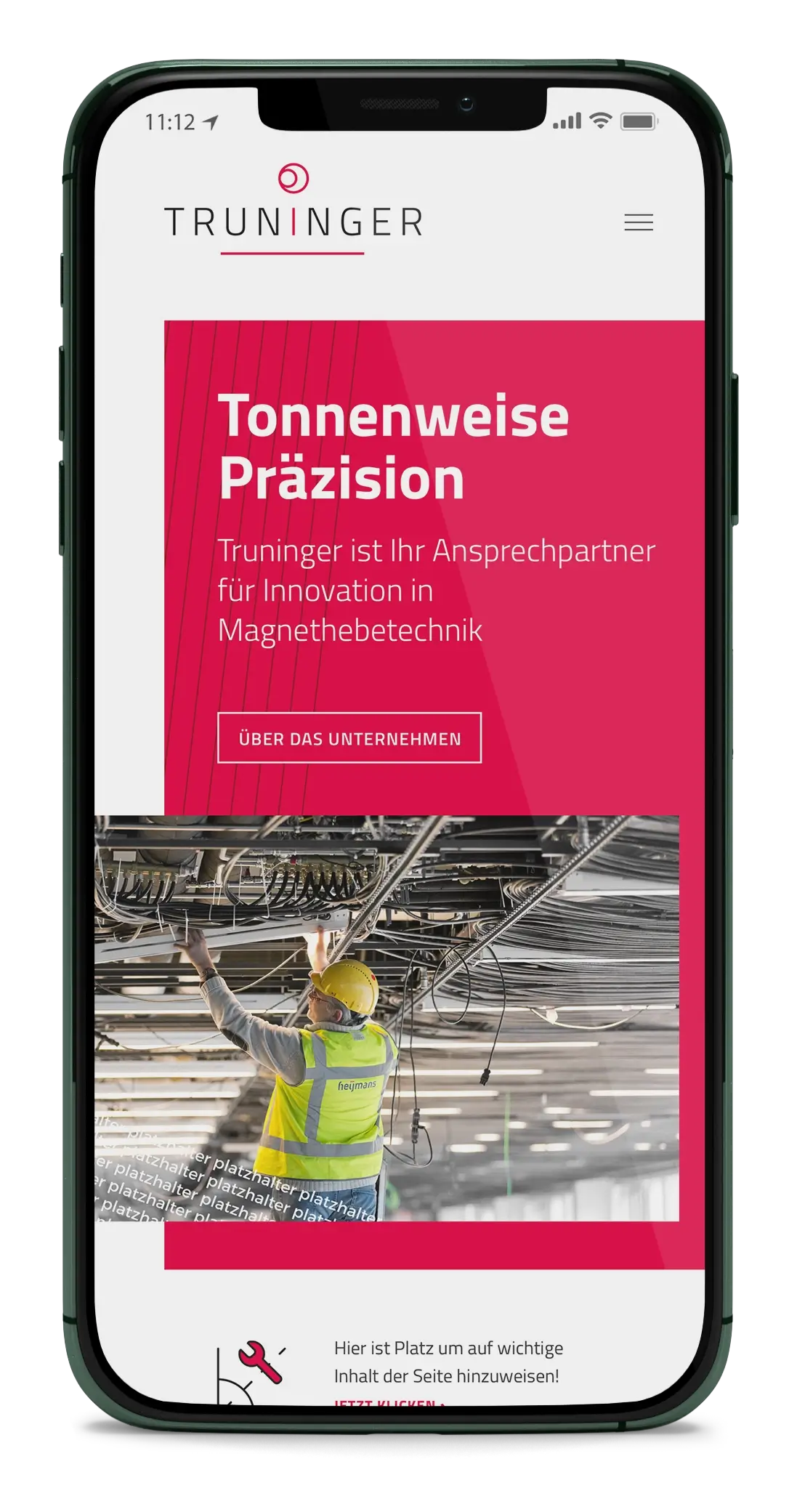
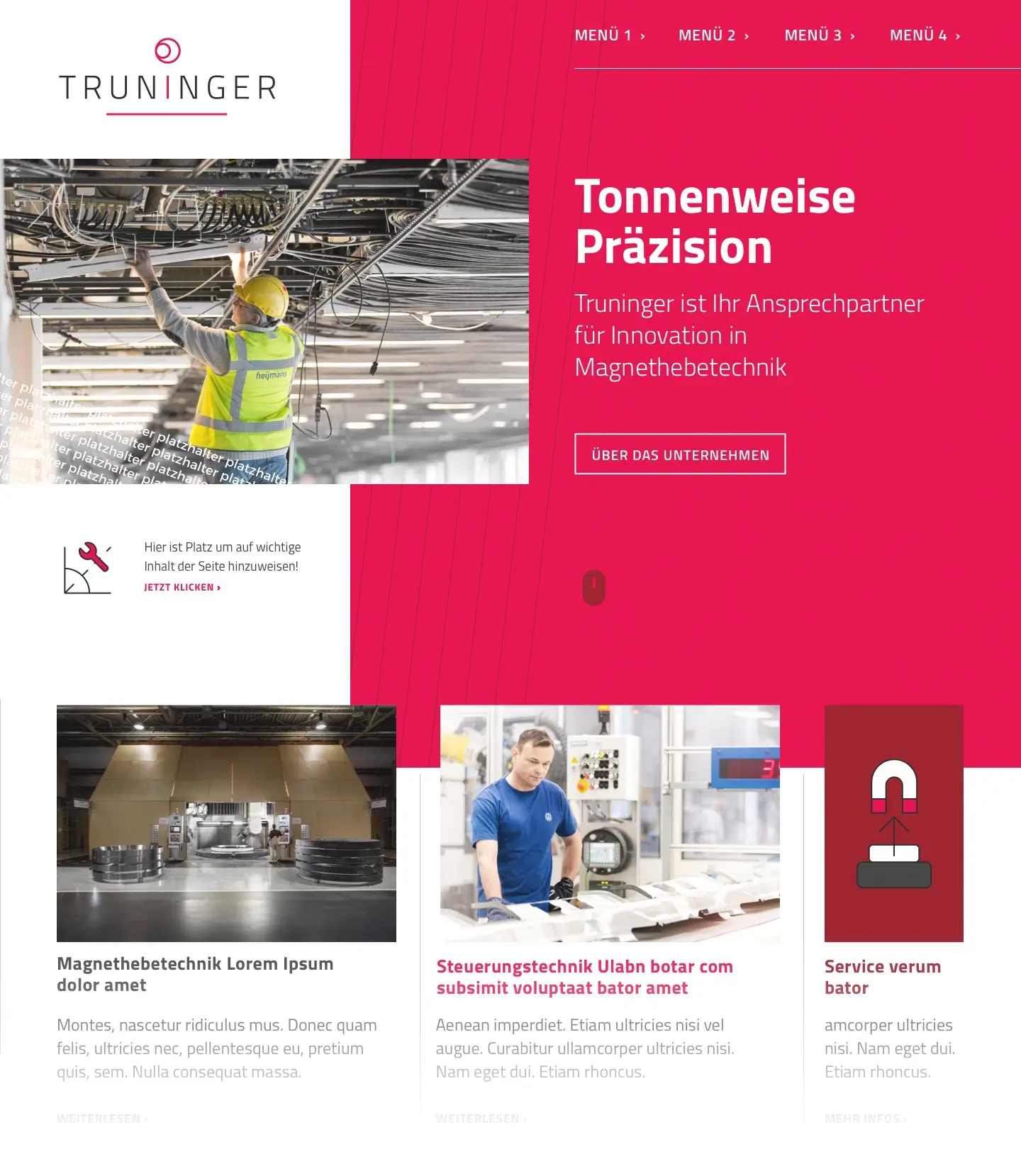
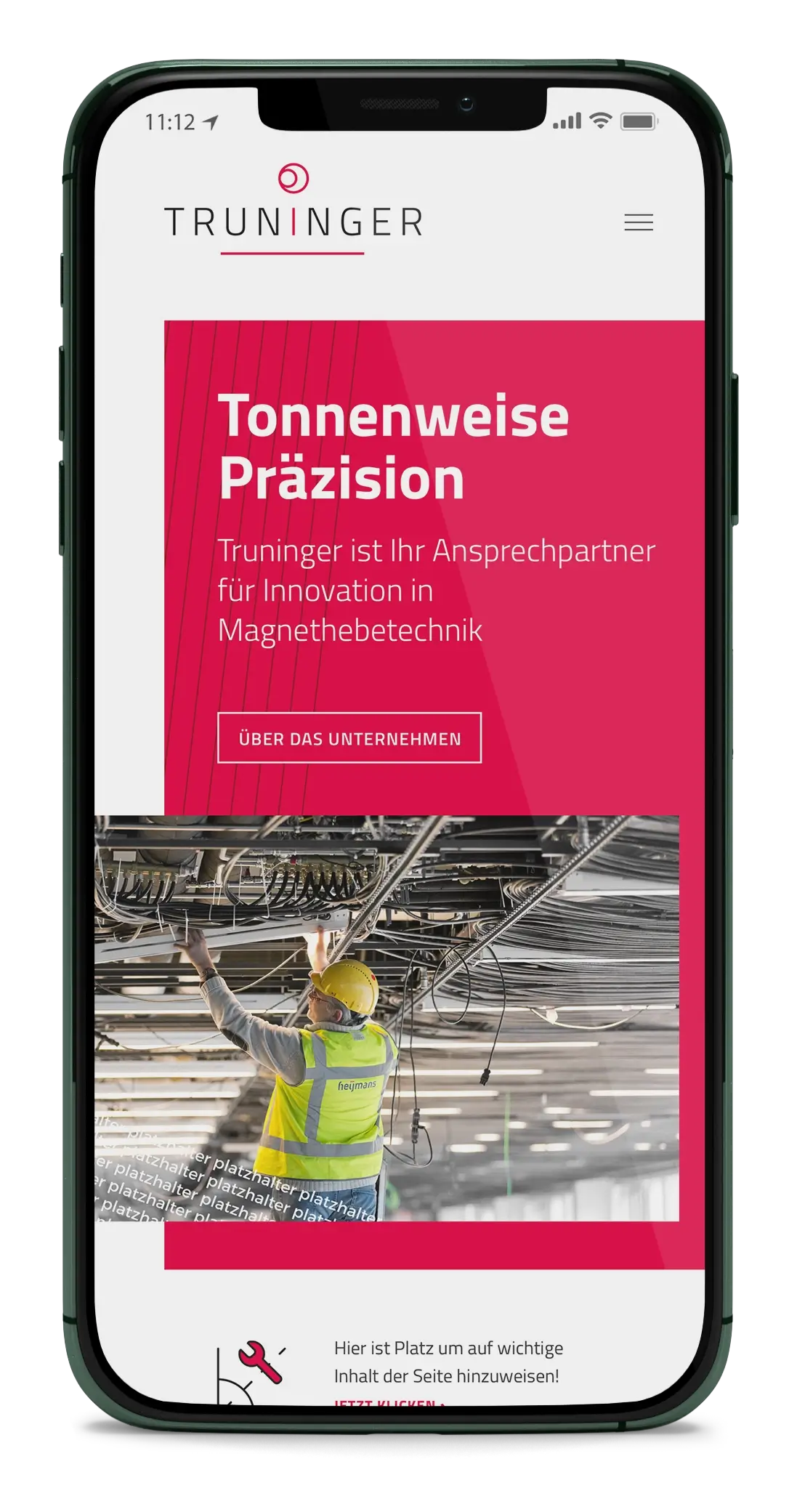
Startseite in der Mobil- und Desktopversion.

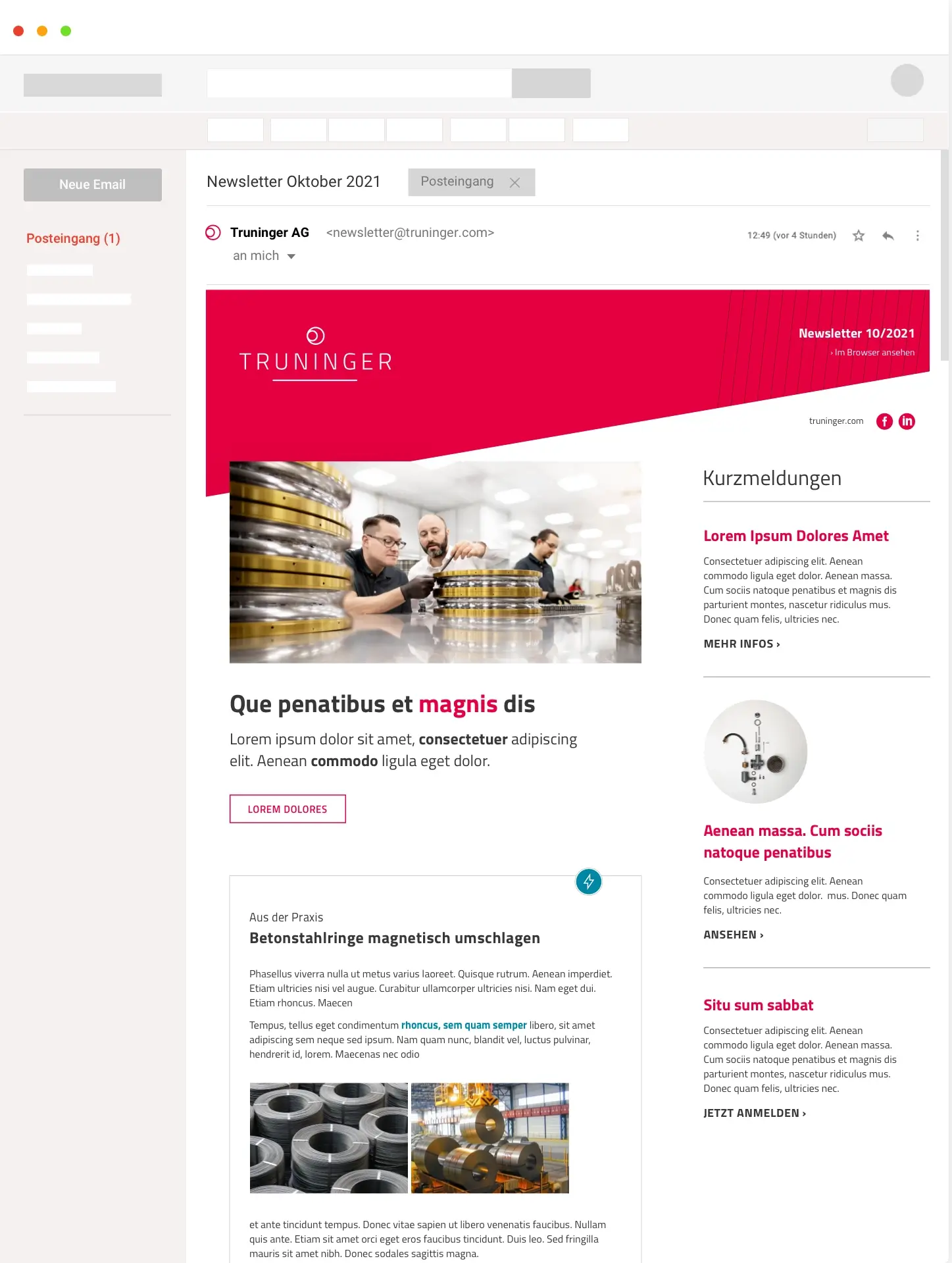
Responsives Webdesign für die Truninger AG
Da die Webseite der Truniniger AG – einem Schweizer Unternehmen für Magnethebeanlagen – in die Jahre gekomen war, habe ich in Zusammenarbeit mit der Agentur The New Atlantic ein Redesign vorgenommen, das dem Unternhemen optisch ein neues Gesicht verleiht und technisch den zeitgenössischen Anforderungen gerecht wird.
Ich habe das grundlegende Design entwickelt, das von The New Atlantic umgesetzt wurde.
Responsives Webdesign für die Truninger AG
Da die Webseite der Truniniger AG – einem Schweizer Unternehmen für Magnethebeanlagen – in die Jahre gekomen war, habe ich in Zusammenarbeit mit der Agentur The New Atlantic ein Redesign vorgenommen, das dem Unternhemen optisch ein neues Gesicht verleiht und technisch den zeitgenössischen Anforderungen gerecht wird.
Ich habe das grundlegende Design entwickelt, das von The New Atlantic umgesetzt wurde.


Startseite in der Mobil- und Desktopversion.



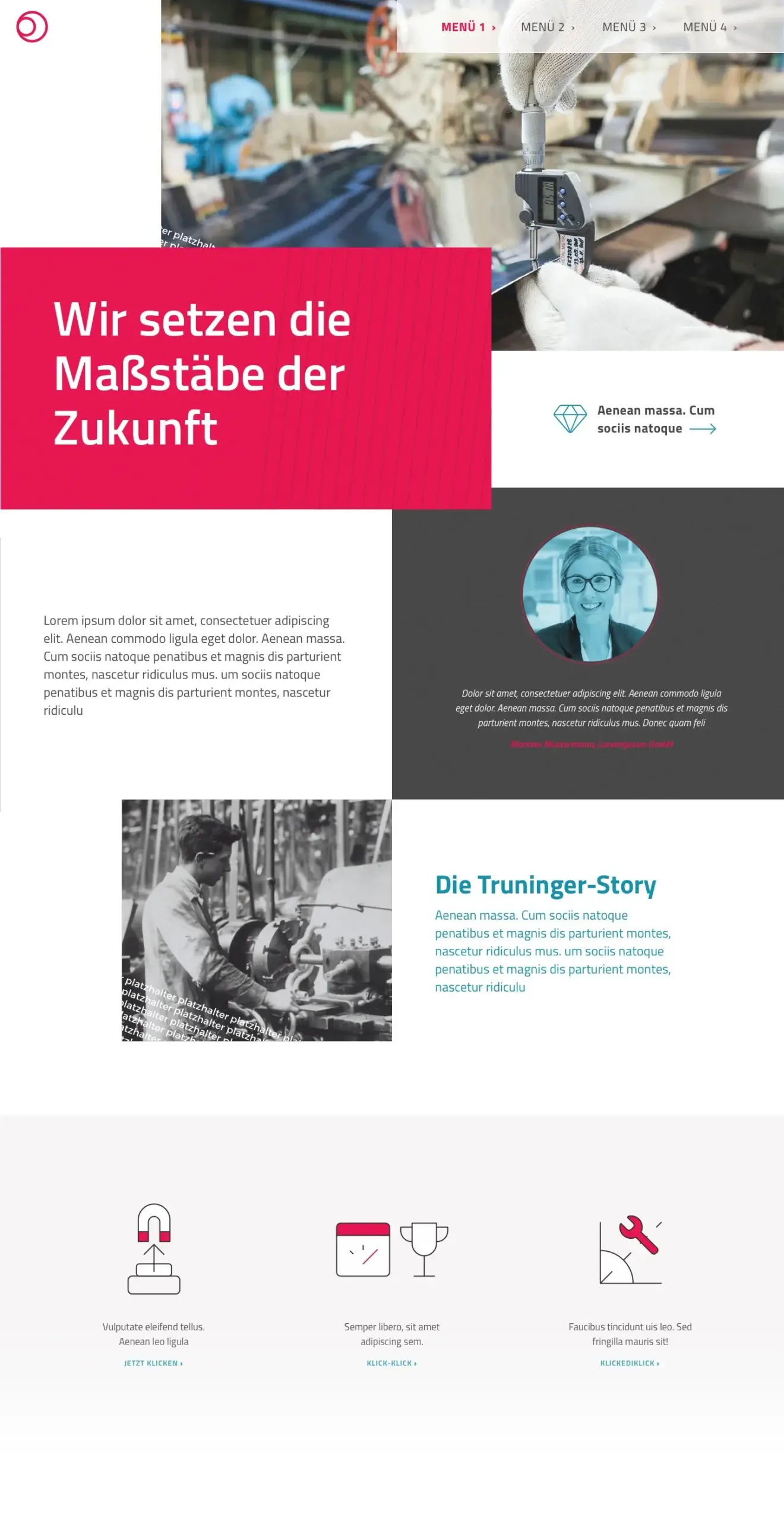
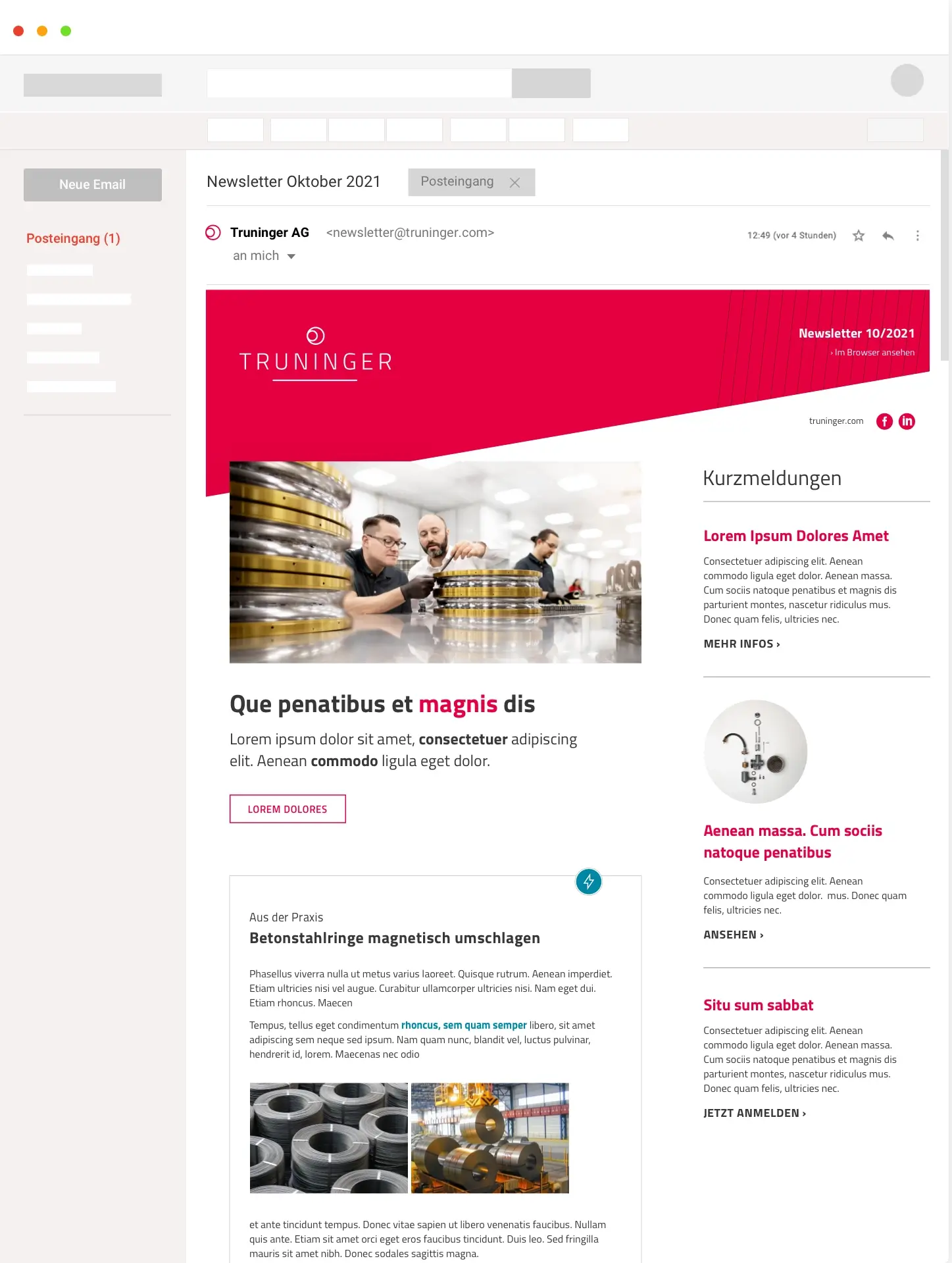
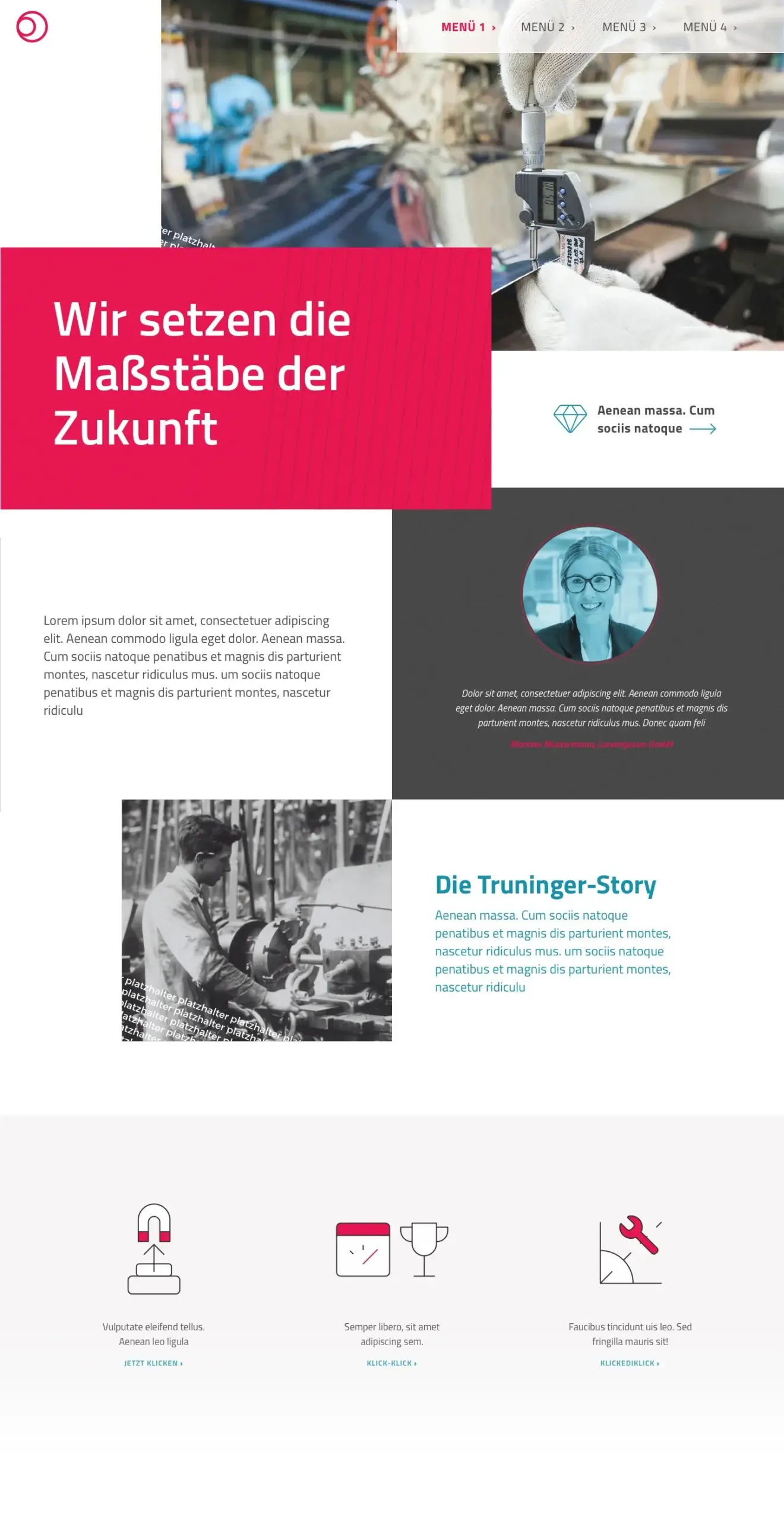
Zwei Contentseiten (links) und ein passendes Design für den Email-Newsletter.



Zwei Contentseiten (links) und ein passendes Design für den Email-Newsletter.



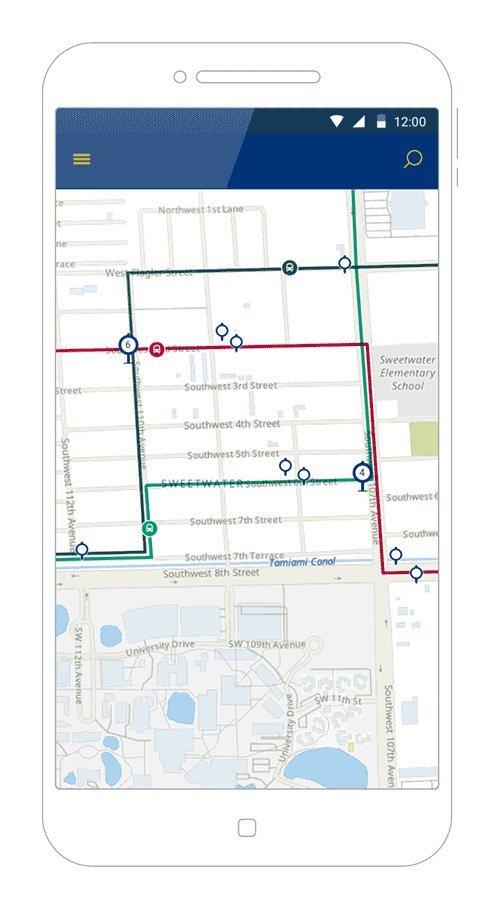
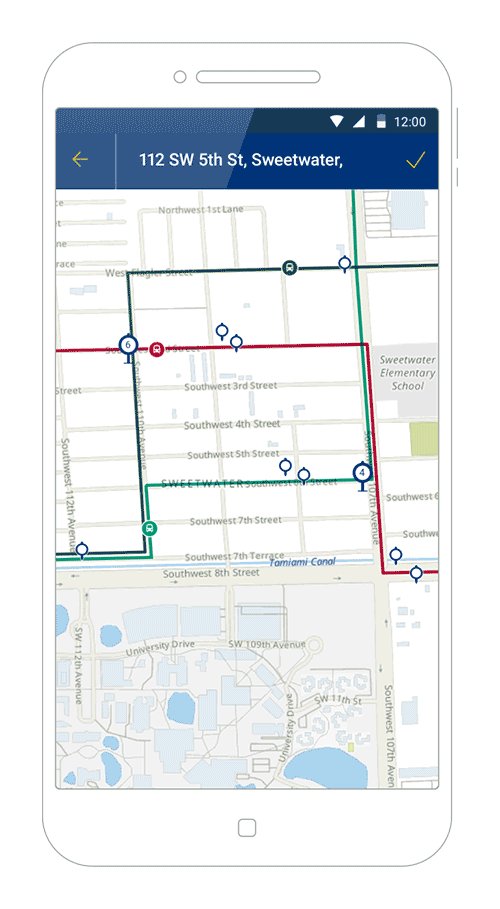
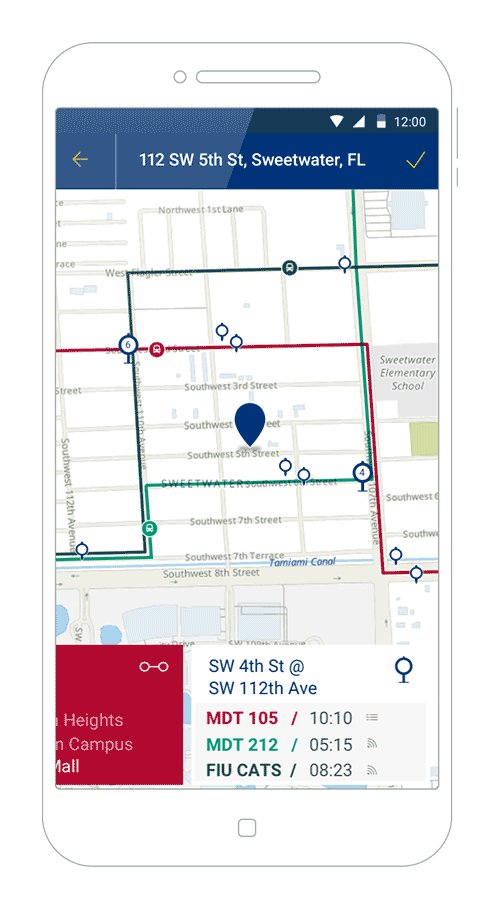
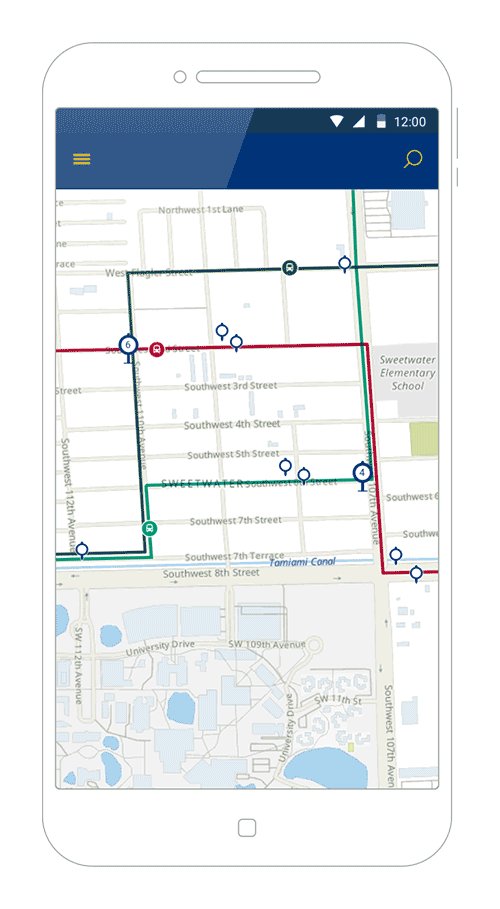
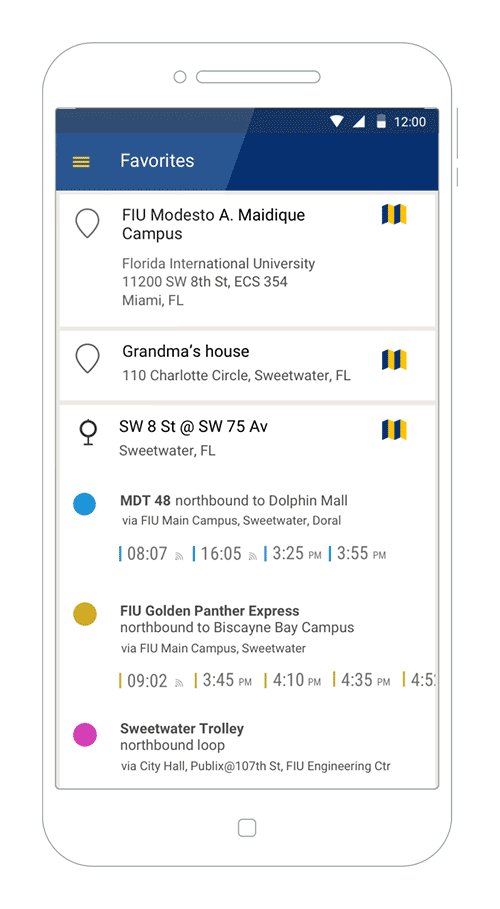
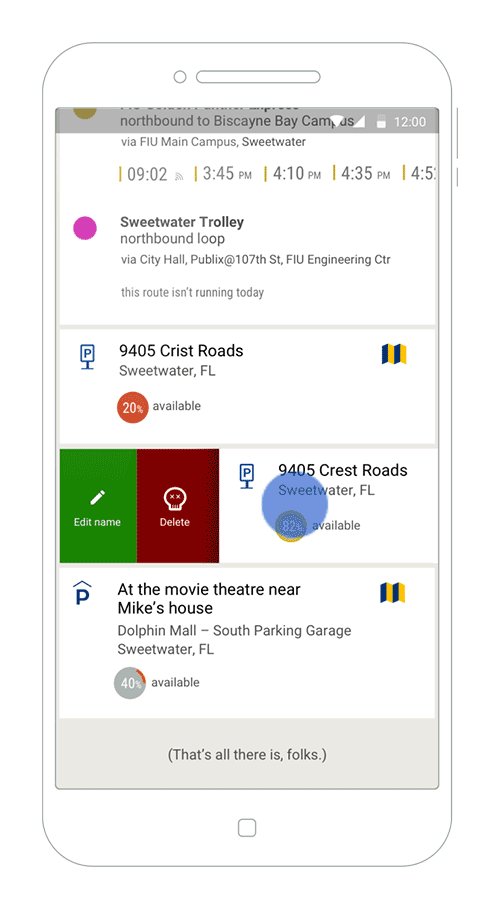
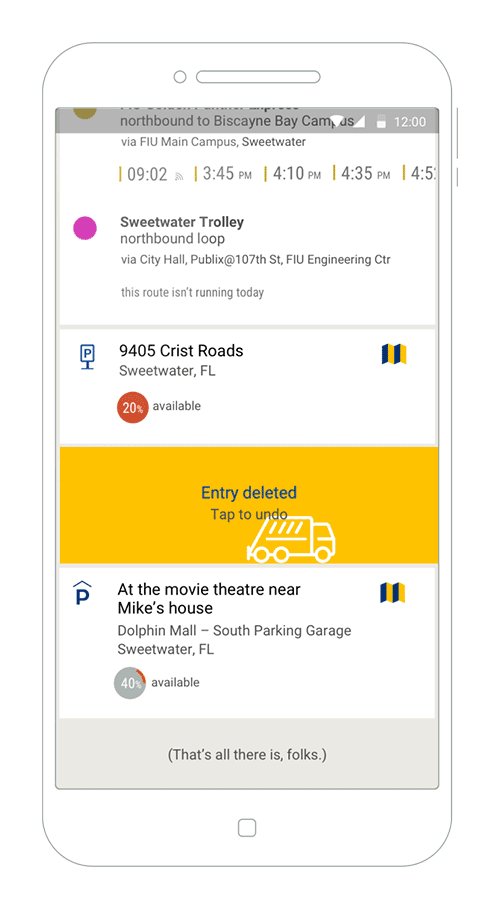
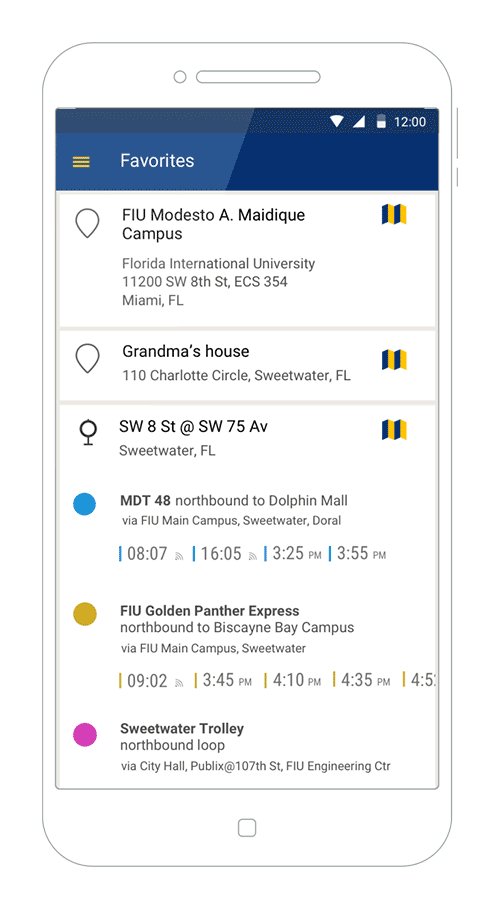
Maneuver – the Informed Traveller’s app
Im Rahmen eines umfangreichen Forschungs- und Entwicklungsprojekts habe ich eine Navigationsapp für die Florida International University in Miami gestaltet.
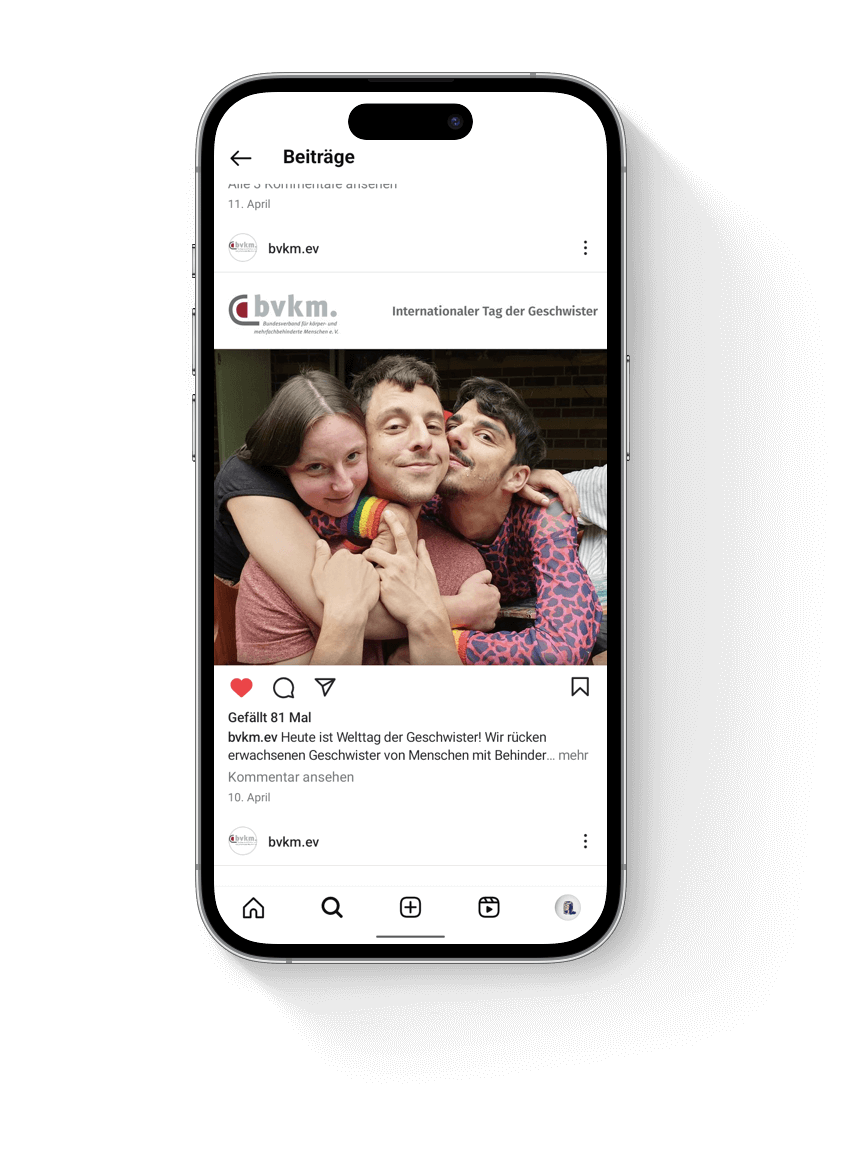
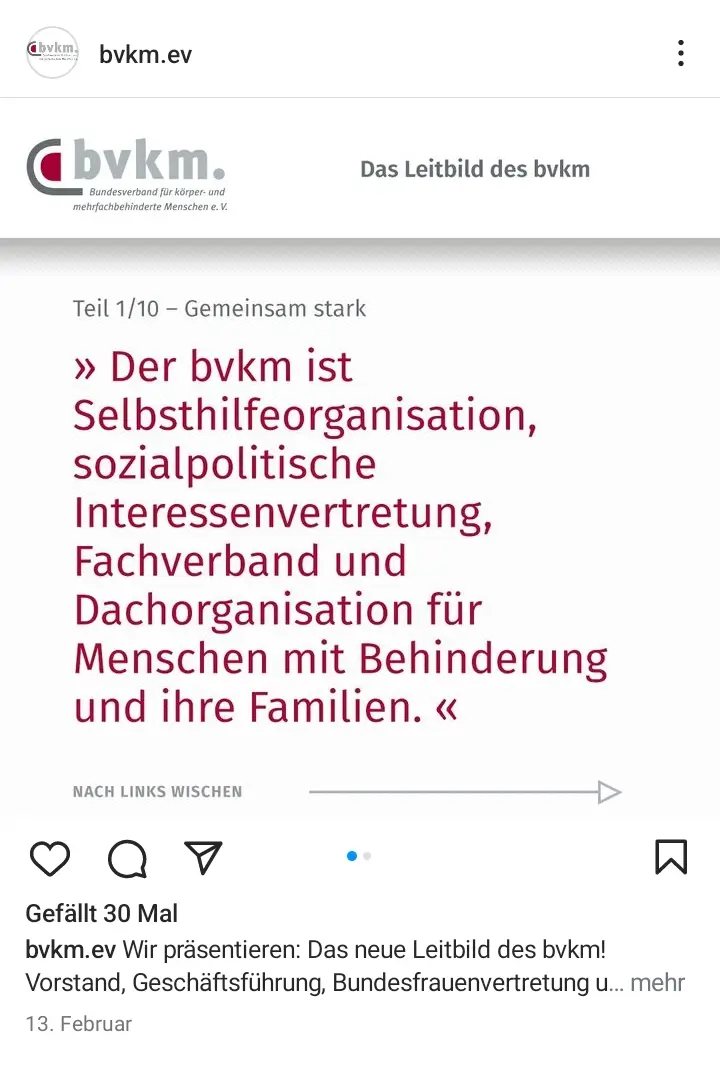
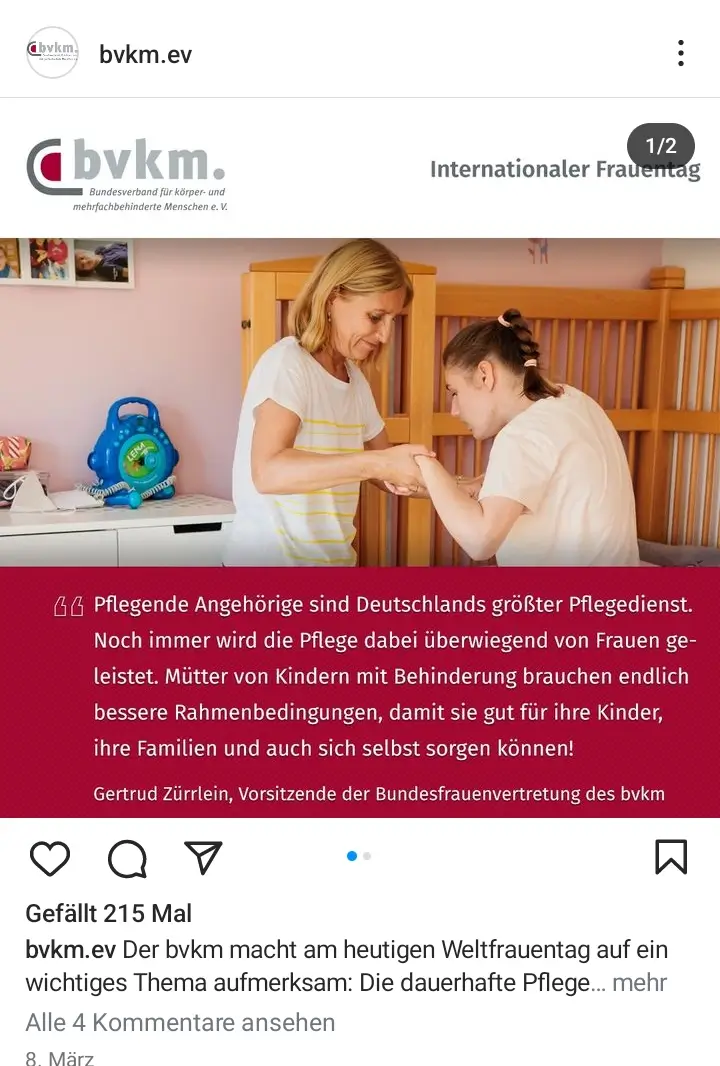
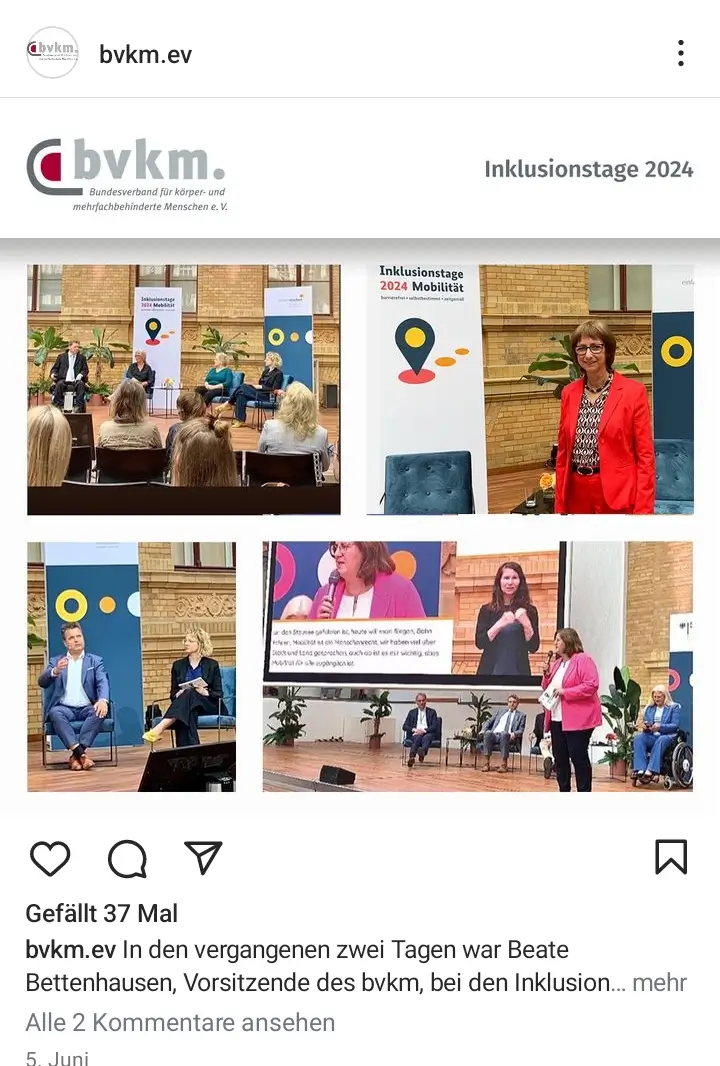
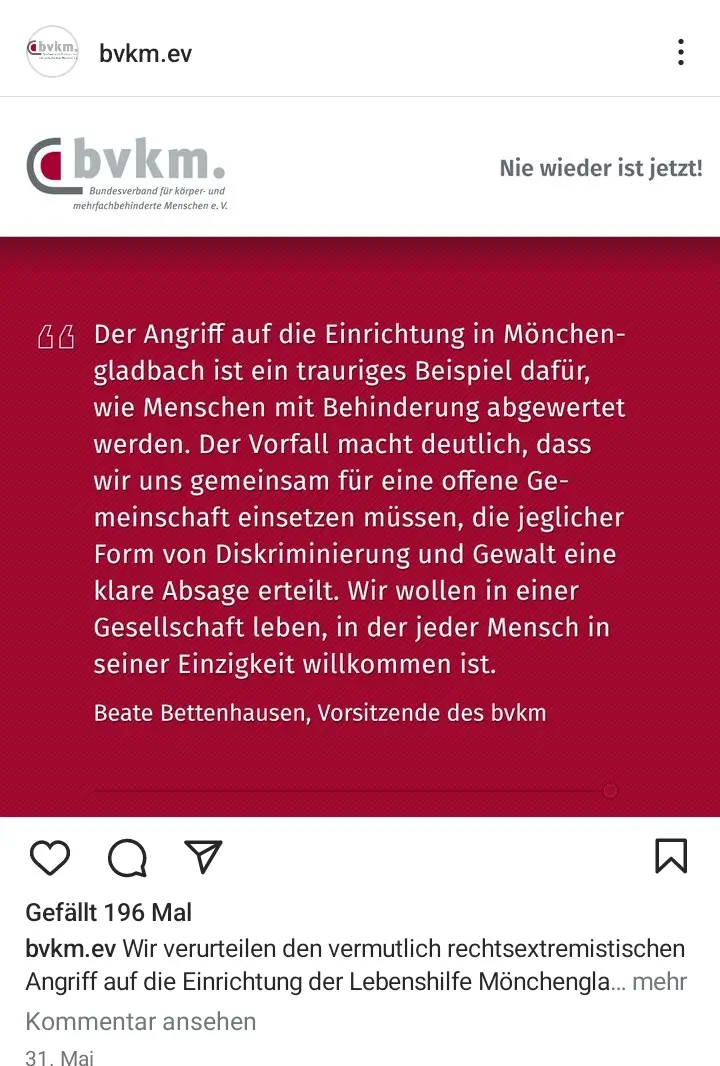
Social Media Vorlagen für den bvkm
Für die Instagram- und Facebookkanäle des Bundesverbands für körper- und mehrfachbehinderte Menschen e.V. habe ich Vorlagen gemäß im Voraus abgestimmter Motivtypen gestaltet. Sie werden laufend von den Mitarbeiter*innen des Verbands mit Inhalten befüllt und gepostet.









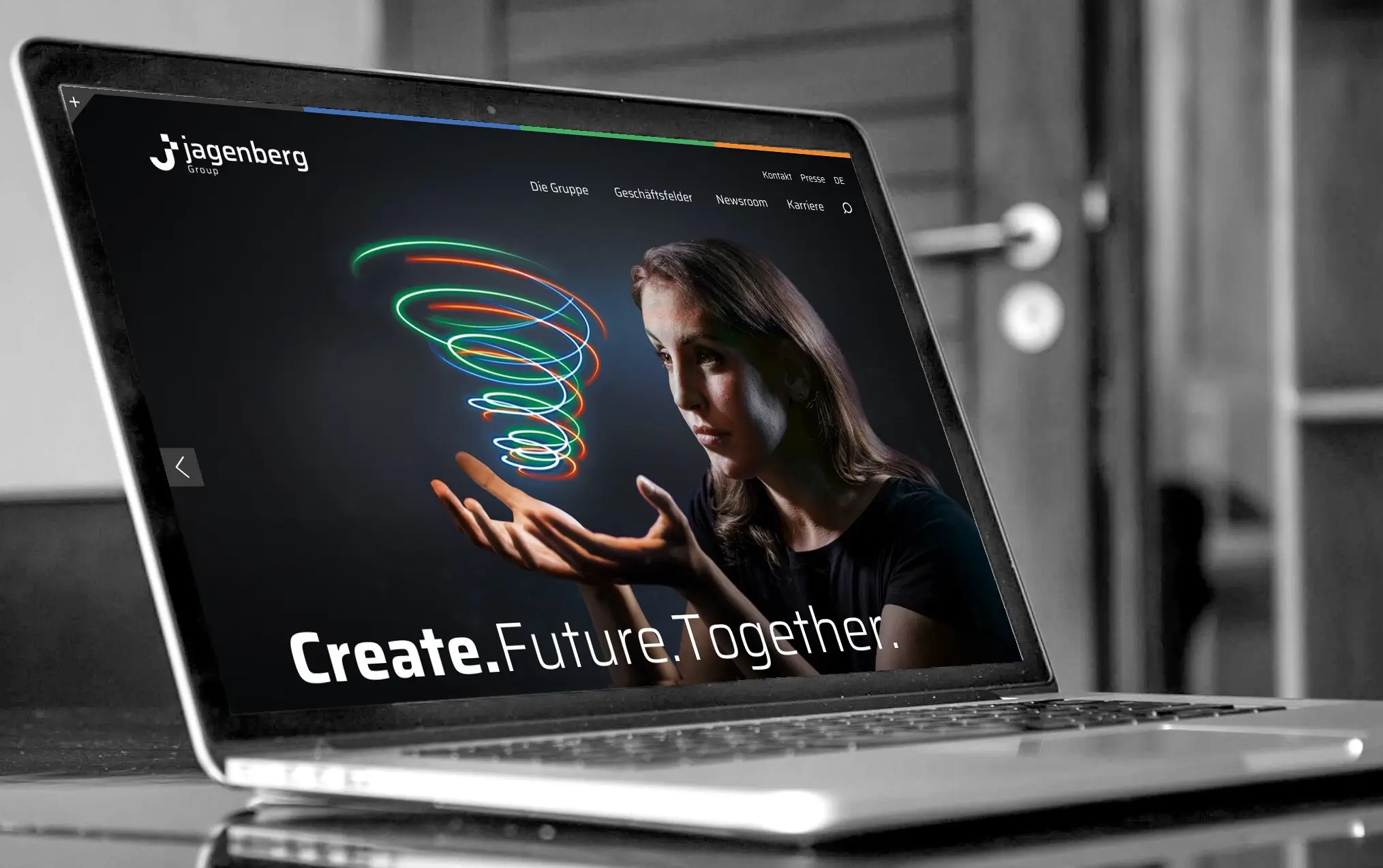
Webseite der Jagenberg-Gruppe
Für die Jagenberg-Gruppe mit ihren 13 Tochterunternehmen in drei Geschäftssparten habe ich das Grundlayout des Web-Relaunches gestaltet und die Implementierung gemeinsam mit der Agentur The New Atlantic begleitet, die letztendlich auch die Umsetzung finalisiert hat.
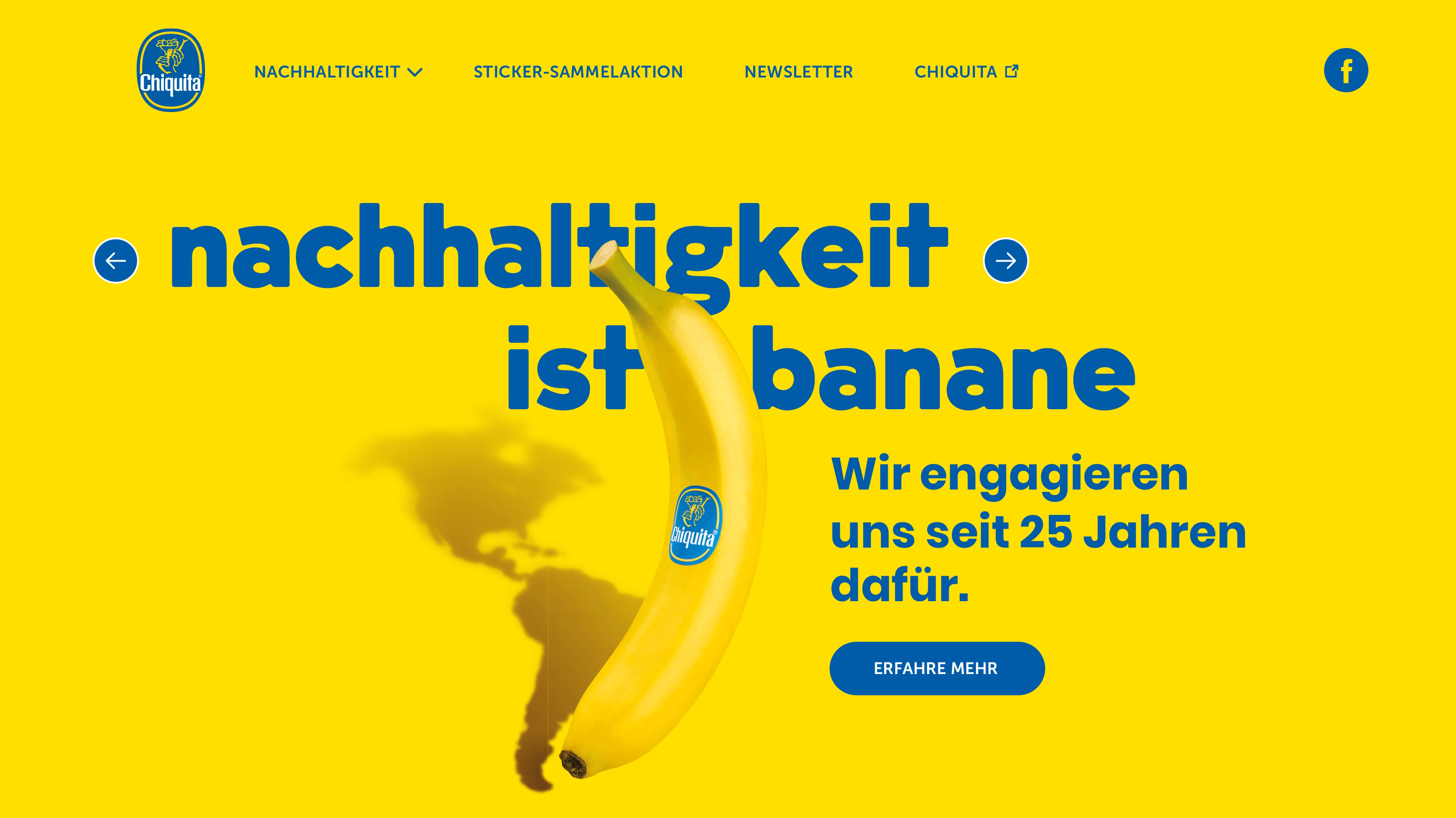
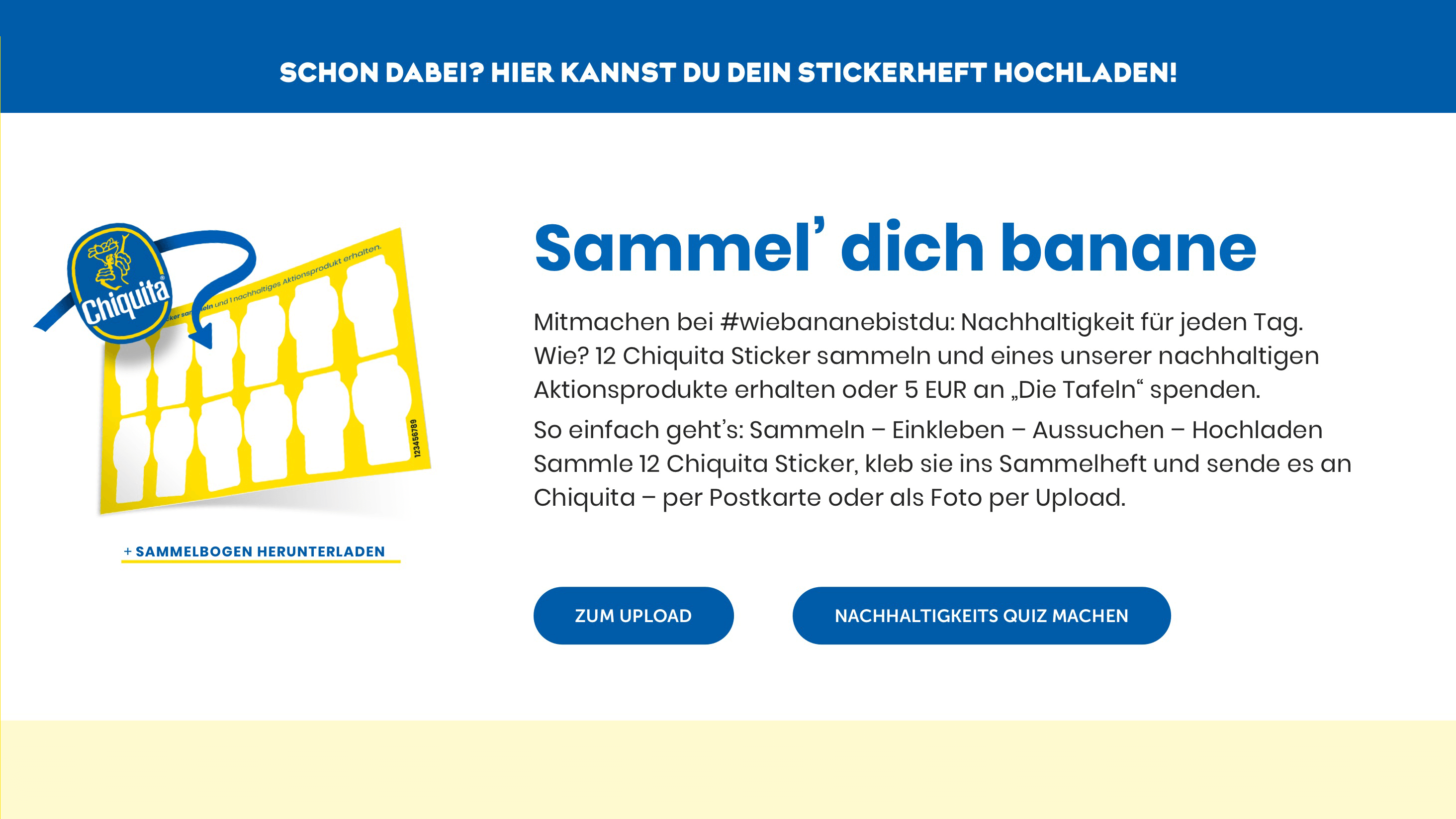
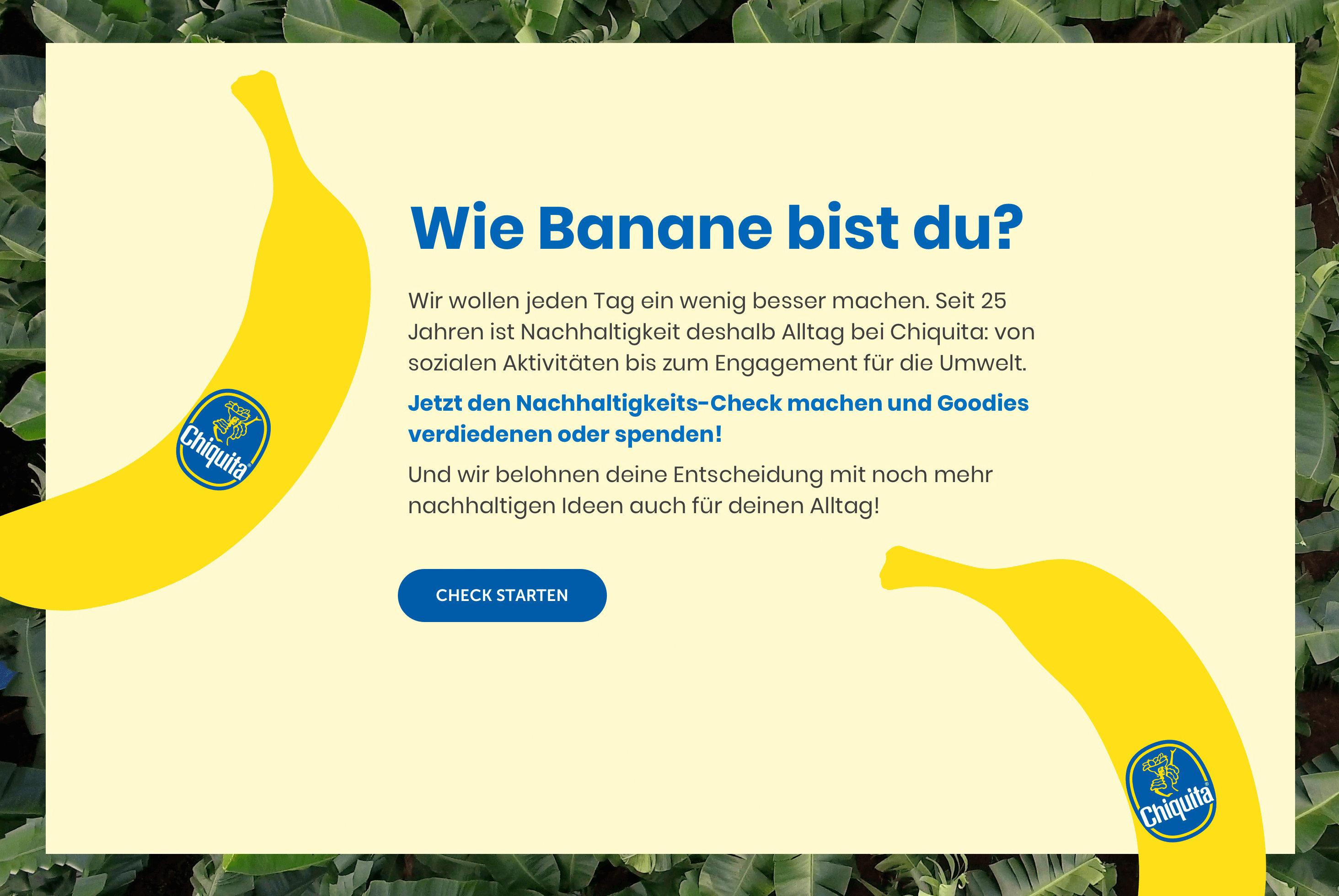
Kampagnenwebseite für Chiquita Bananen
Ich habe die Agentur The New Atlantic bei der digitalen Umsetzung einer Kampagne rund um Nachhaltigkeit bei Chiquita Bananen unterstützt, deren Kernstück eine One-Page Webseite war.




Webseite einer Agentur für Lektorat und Übersetzungen
Neudesign einer responsiven Webseite und Entwicklung eines charakteristischen und verspielten Erscheinungsbildes der Agentur Advertext.
Ich habe das Design entwickelt, das von The New Atlantic in Wordpress umgesetzt wurde.

Benjamin Brandt › Thürmchenswall 72 › 50668 Köln
benjamin@extrabrandt.de › 0151 - 289.667.10